(01)
Intro
(02)
Project Overview
Case study of a landing page that showcases Eames chairs. Project consists of interactive layouts that correspond with iconic designs creating a pleasant and harmonious experience.
Software
Figma
Principle
Photoshop
Illustrator
After Effects
Scope of work
UI/UX Design
Motion Design
Interaction Design
Prototyping
Responsibility
Design of desktop and mobile layouts, components and design system. Development of interactive prototype, animations and mockups.
Contributors
3D animations of Eames chairs were developed by Lush 3D under the creative direction of Tom Biskup.
(03)
Design System
Typography
Typeface
Helvetica Neue
Regular / Bold
Colours
Main
Palette
Primary
Secondary
Grids
Type
Column
Desktop: 12 col
Mobile: 2 col
(04)
User Interface
Design Process
Results and Achievements
I tested responsive and interactive layouts with animation triggered on page scroll. I presented the product in an attractive way based on the current trends and personal creative direction.
Desktop
I started by designing the desktop layouts, creating a short sequence that leads to the product sales page. I found the right balance between showcasing the product in an intriguing way and presenting all the information in the form of a structured design.
Mobile
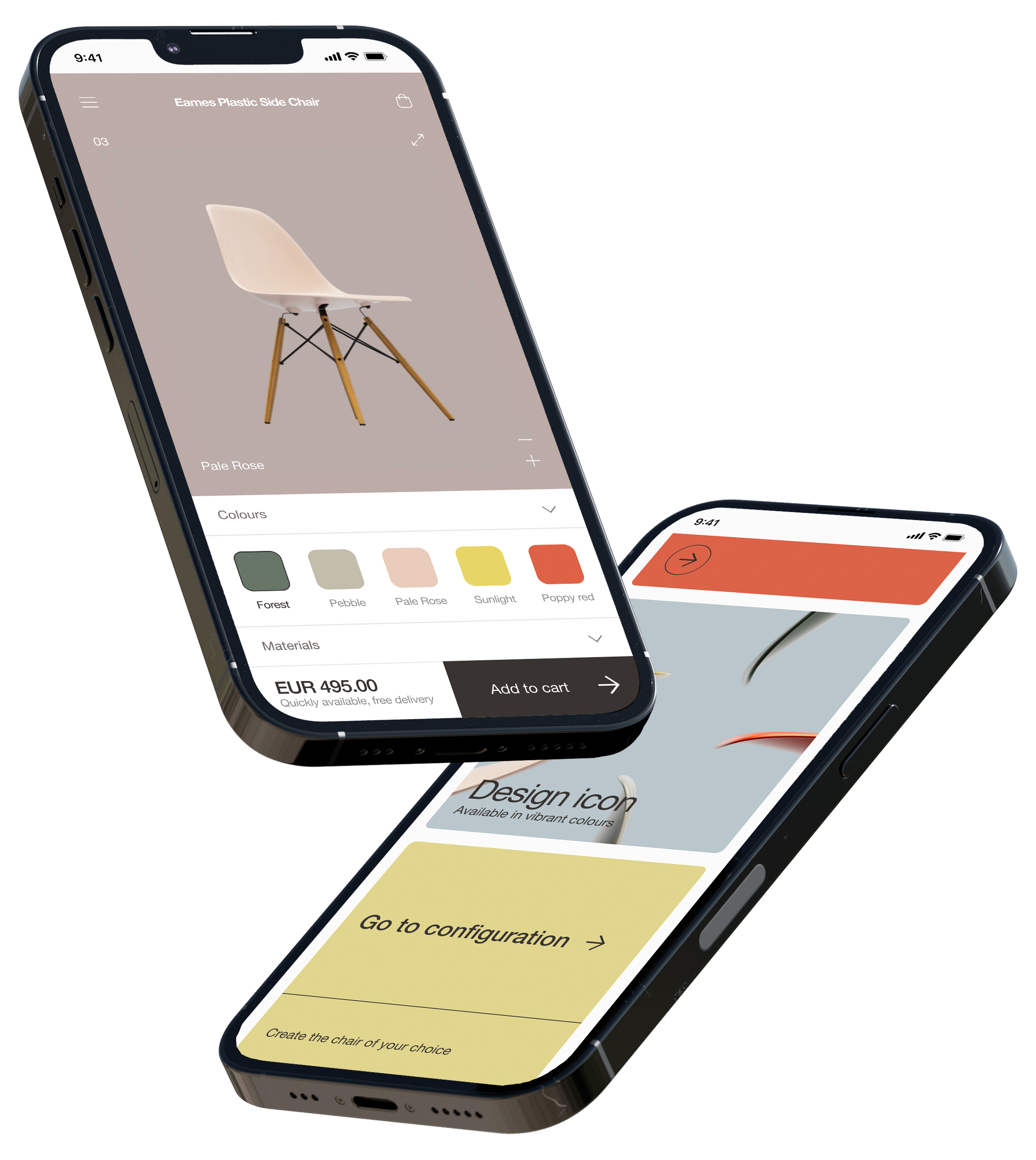
The product selection page consists of an interactive layout that allows dragging the 3D model of the Eames chair and rotating it in different directions.
Mobile
The landing page consists of the product’s animations that are triggered on page scroll. Transitions used in this prototype are parallax and delay. I paid great attention to optimizing the easing and timing.
Key Takeaways
I learned how to design mobile and desktop interactions triggered by various user actions. I had a chance to work with high-quality content and developed consistent branding and a design system.
malekalicja@gmail.com
© 2024 Alicja Malek